【Angular2】Chromeでangular-cliのプロジェクトをデバッグする方法

10cmです。こんにちは。
今日は、angular-cliのプロジェクトをChrome上でデバック実行する方法をご紹介します。
自分は開発環境として"VisualStudioCode"を使っているのですがどうにもデバッグ方法がわからず、行き着いた結果がChrome上でデバッグをする方法でした。
もし、"VisualStudioCode"でデバッグできるやり方を知っていたら教えて欲しいです。。。。
前提条件
自分の開発環境は、ざっと以下の通りです。Macを使用しているため、説明が"command"などになっています。Winの方は"Ctrl"などに置き換えてください。また、"angular-cli"で生成したプロジェクトを使用しています。
他の環境では自分は実施していませんのでご了承ください。(TypeScriptのビルドで生成してたら同じかな?)
デバッグ方法
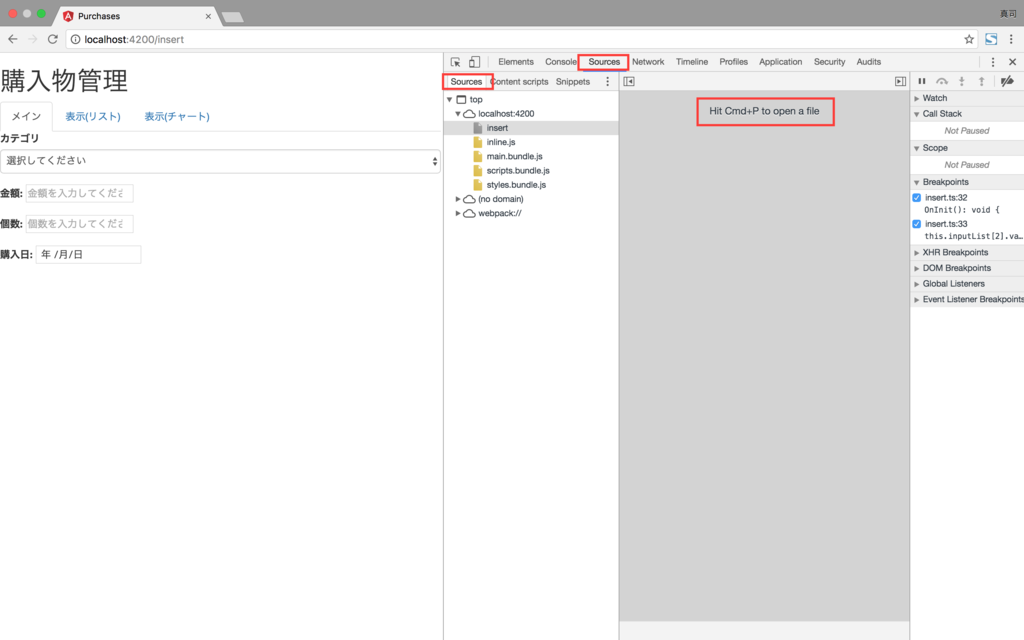
1.Chromeのデベロッパーツールを開きます。デベロッパーツールは、以下のショートカットキーで開けます。command + option + i
2.Sourcesタブを選択します。更にその下にあるSourcesタブを選択します。

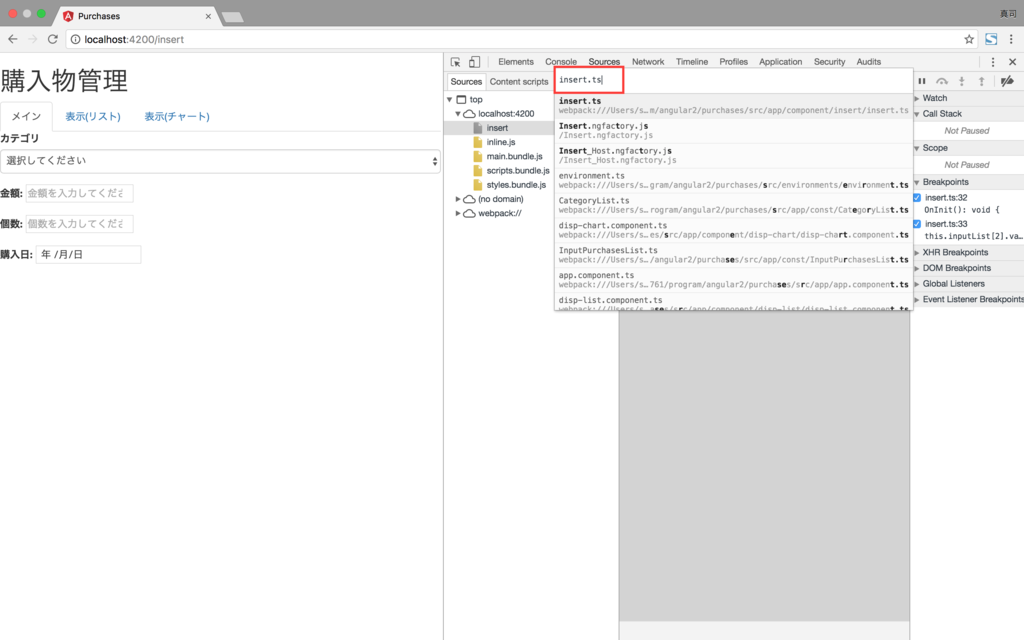
3."command + p"を押下します。すると、ファイル名を入力する欄が出てきます。そこに、ステップ実行などを行いたいTypeScriptのファイル名を入力します。

4.TypeScriptのファイルが開かれます。あとは、JavaScriptと同様にブレークポイントを設定します。
5.リロード!

ブレークポイントで処理が中断してくれました!メンバの内容もきちんと確認できます。